鐵人賽進入尾聲了,基礎也都帶過了,最後就來介紹一些自己在寫 React 時常搭配的套件吧。
這個函式庫針對 React 提供許多已經寫好的 component,讓使用者可以直接拿去用,再針對個別的需求進行客製化。
假設今天你想快速建置一個網頁,需要一個導覽列但是又沒時間自己寫,我們可以到 material ui 官網搜尋 navbar

查到的結果中我們選中這個圖,就可以直接複製他提供給我們的 code 囉!
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import AppBar from '@material-ui/core/AppBar';
import Toolbar from '@material-ui/core/Toolbar';
import Typography from '@material-ui/core/Typography';
import Button from '@material-ui/core/Button';
import IconButton from '@material-ui/core/IconButton';
import MenuIcon from '@material-ui/icons/Menu';
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1,
},
menuButton: {
marginRight: theme.spacing(2),
},
title: {
flexGrow: 1,
},
}));
export default function ButtonAppBar() {
const classes = useStyles();
return (
<div className={classes.root}>
<AppBar position="static">
<Toolbar>
<IconButton edge="start" className={classes.menuButton} color="inherit" aria-label="menu">
<MenuIcon />
</IconButton>
<Typography variant="h6" className={classes.title}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</div>
);
}
material ui 也已經把 compoennt 全面換成 hooks 的寫法了呢!
接下來客製化的部分想必大家也知道該怎麼做了,可以透過 props 傳值等等,甚至可以自己加任何想要的特性呢!
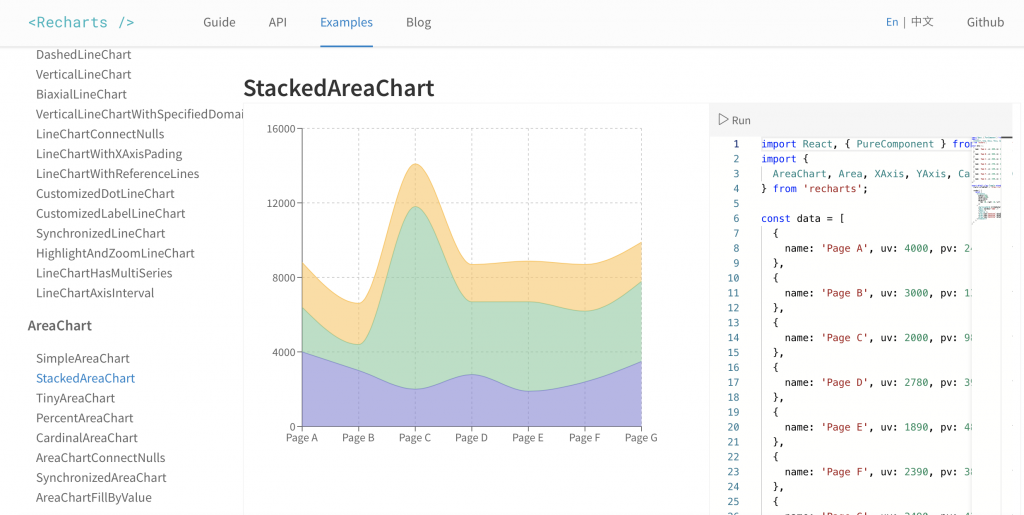
隨著大數據的發展,資料視覺化在前端領域也漸漸被強調,然而圖表又不是輕鬆可以實現的東西,因此有時候不免還是會想用現成函式庫來節省開發的時間跟難度,recharts 就是一個 react 的視覺化函式庫。

recharts 提供非常多種類型的圖表可以選擇,例如:折線圖、長條圖、圓餅圖...等,旁邊也會直接附上 source code 讓你複製,最棒的是它連圖表的動畫都幫你做好了,使用起來質感真的是非常高。
如果各位還有什麼推薦的函式庫歡迎在底下留言互相交流!
